筆者使用了火狐的 Stylish 套件 (❛‿❛✿)
進入 (1) 附加元件管理員 (2) 搜尋框輸入 "Stylish" 選擇紅色框那一個 (3) 安裝;後重新啟動既可。
如你要回到原來的畫面你可以如下圖選擇 "勾除" 後 Stylish 圖示是暗的,就可以回到原始畫面了。
在 Stylish 功能選單裡有個 "尋找此網站的樣式" 可以連到官網裡面有許多同好做好的佈景樣式,方便我們套用。
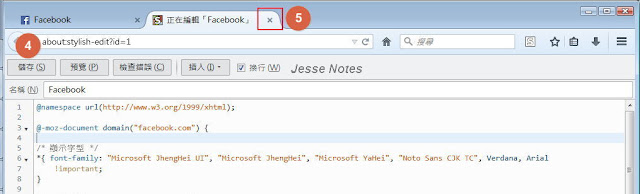
套用筆者修改的 Facebook 樣式,裡面有註解,可以依您的習慣去做個人調整,如你是使用 Google Chrome 的流覽器,也可以套用此樣式表或在 "/* 版面寬度 */" 上面增加一行樣式讓字體好看一點 (◕‿◕✿)
*{text-shadow: transparent 0px 0px 0px, rgba(0, 0, 0, 0.68) 0px 0px 0px !important; }- 去除廣告 (一定要的) (✿◠‿◠)
- 修改文字大小、行高使閱讀較為舒適 (◕‿◕✿)
font-size:文字大小
line-height:行距 - 加大動態牆的寬度。
- 刷淡左側側邊欄的顏色。
- 移除左側側邊欄的遊戲、朋友、以及其他資訊,讓資訊更為簡單。
- 固定左側側邊欄,滾動的時候,側邊欄不會跟著移動。
/* 顯示字型 */
*{ font-family: "Microsoft JhengHei UI", "Microsoft JhengHei", "Microsoft YaHei", "Noto Sans CJK TC", Verdana, Arial
!important;
}
/* 版面寬度 */
html ._2xk0._5vb_._5vb_.hasLeftCol .hasRightCol div#contentArea {
width: 650px;
}
/* 本文 */
._5pbw, ._5pbx, ._4fzb ._1nb_, ._4fzb ._5pco, ._5v3q ._4bxd, ._5v3q ._1qbu {
font-size: 18px;
line-height: 1.7;
}
/* 本文 (轉貼) */
._6m3 {
font-size: 16px;
line-height: 1.7 ;
}
/* 下 本文 */
._5pco {
font-size: 16px;
line-height: 1.7;
}
/* 網誌 貼文 */
._5k3v {
font-size: 18px;
line-height: 1.7;
margin-top: 16px;
word-wrap: break-word;
}
/* 留言 */
div.UFIList {
font-size: 16px !important;
line-height: 1.4;
}
/* 左邊欄位 文字 */
div.linkWrap.noCount {
font-size: 12px;
}
/* --- 以下為側邊欄位 ---------- */
/* 右邊欄位 */
#rightCol {
display: none;
}
/* 聊天室 上方廣告 */
#pagelet_canvas_nav_content {
display: none;
}
/* 網誌 右下廣告 */
div.ego_unit {
display: none;
}
div.uiHeader.uiHeaderTopBorder.mbs.uiSideHeader {
display: none;
}
/* 左邊欄位 */
#leftCol {
display: none;
}
/* 左邊欄位 調整 */
#pagelet_welcome_box > ul > li:nth-child(2) > div, #listsNav, #interestsNav, #pagesNav, #eventsNav {
display: none;
}
#leftCol {
opacity: .5;
transition: all .3s;
position: fixed;
}
#leftCol:hover {
opacity: 1;
}
}
/* 左邊欄位,各別名稱。
編輯個人檔案 #pagelet_welcome_box > ul > li:nth-child(2) > div
最愛 #pinnedNav
應用程式 #appsNav
社團 #groupsNav
建立社團 #navItem_230259100322928 > a
朋友 #listsNav
興趣 #interestsNav
粉絲專業 #pagesNav
活動 #eventsNav
*/







沒有留言:
張貼留言