今天就把調整紀錄一下,跟筆者有相同困擾的人也可以嘗試的調整看看呦!!
動手前要先將 Blogger 主題備份一下避免到時出槌…@@ 有問題好歹也能恢復到原來的樣子…XD 這邊不在後台編修 HTML 為什麼? 個人覺得找東西看字不是很方便,我是下載後使用 Notepad++ 來搜尋我要的字串,改一部分就把他上傳測測看有沒有問題。
Blogger 字型調整
- sans-serif : 尋找此一字串,這就是你要去修改的地方。
<Variable name="body.font" description="Font" type="font"
default="normal normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif"
value="normal normal 16px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
body.font 是內文字型 default 是預設值 value 是指定值。
在後台的 Blogger 範本設計工具的 "進階" 裡面有一些項目可以調字型、顏色的下面會有一個 "清除xxx先前的變更" 這個按下去就是回到 default 值,你調整後 "套用至網誌" 那個就是 value 值。 - Microsoft JhengHei UI:您要增加的字型,當然你也可以加你喜歡的字型。
將原本的
value="normal normal 16px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
改為
value="normal normal 16px Microsoft JhengHei UI, Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
如果你喜歡哪一個字型優先被使用,就是放在前面就對了。要注意在字型前要空一格,這樣就可以了。
顯示字體大小就直接修改,前面那一個數值就可以了,例如 16px 這個位置。如要修改字體粗細 normal 是預設字體 bold 是粗體,因為每個人的主題範本都不一樣,依上面兩個步驟就可以全部找到並換完你要的字型。
在每個作業系統有不同的中文顯示字型,如要調整你要知道你的作業系統的顯示字型或有哪些預定顯示的中文字型,例如;在 Windows 作業系統顯示微軟正黑體 Microsoft JhengHei UI 或 Microsoft JhengHei
Blogger 的行距、字距
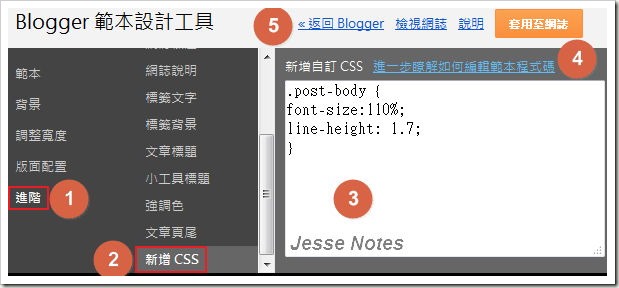
到 "範本" → "自訂" → "進階" → "新增CSS" 中新增以下字串只要改文章內容 "字體大小" 與 "行距" 新增以下字串即可 。
font-size : 110%;
line-height : 1.7;
}
以上數值皆可依您需要做更改,改好後,按 "套用至網誌" 就完成了。
你也可以參考如下,自行增加你的需要
font-size:文字大小
color:文字顏色
line-height:行距
letter-spacing:字距
Windows Live Writer
用 WLW 來寫部落格是滿方便的撰寫工具 Blogger 後台寫文章那個工具真的不是很理想他對我來說只剩下微調的功能,其實以 Google 的實力長出一個像 WLW 的工具是不會很難的。使用 WLW 要與 Blogger 一致的重點在於 "更新主題" 位置在於 "部落格帳號" 裡面,如果日後你有調整過主題,記得要來這裡更新主題。
圖片部分
如果你需要 "原稿" (原尺寸) 上傳,但是他的畫面已經超出範圍了,使用 "張貼草稿至部落格" 在後台文章編輯做圖面調整就好。不然你從 WLW 上傳的沒有原尺寸,他會依你在 WLW 調整完的方式上傳,如果你沒有一定要 "原尺寸" 那就沒這問題。參考資料:
- font-family 字型
- font-size 文字大小
- color 文字顏色
- line-height 設定字體範圍高度 (行間距)
- letter-spacing 文字間的字距
- 字型單位換算 PxtoEm.com


沒有留言:
張貼留言